반응형
SMALL
1. 추가
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
2.
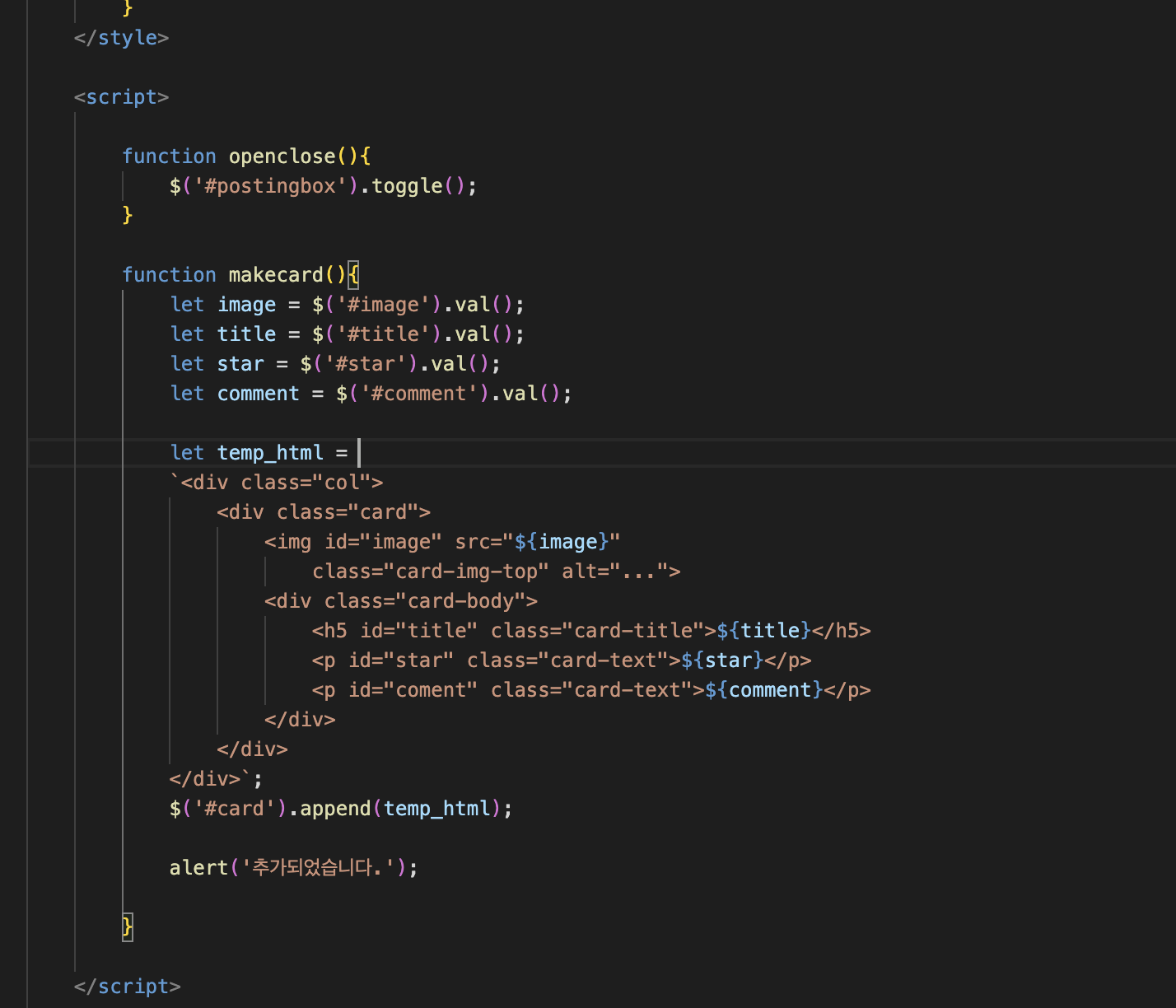
</style>
<script>
function openclose(){
$('#postingbox').toggle();
}
function makecard(){
let image = $('#image').val();
let title = $('#title').val();
let star = $('#star').val();
let comment = $('#comment').val();
let temp_html =
`<div class="col">
<div class="card">
<img id="image" src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 id="title" class="card-title">${title}</h5>
<p id="star" class="card-text">${star}</p>
<p id="coment" class="card-text">${comment}</p>
</div>
</div>
</div>`;
$('#card').append(temp_html);
alert('추가되었습니다.');
}
</script>
문법이해하기.
반응형
LIST
'K-Digital Training > 사전캠프' 카테고리의 다른 글
| 자바스크립트 조건문 (0) | 2023.09.14 |
|---|---|
| 자바스크립스 사용 순서 (0) | 2023.09.14 |
| jQuery (0) | 2023.09.03 |
| java script (0) | 2023.09.03 |
| 1주차 (0) | 2023.09.02 |